Thank you Mark, the changes look fantastic!!
NodeBB customisation
-
@JAC your custom header is inactive from what I can see

I’ve enabled it. Still not working as expected though, so checking now
-
@phenomlab said in NodeBB customisation:
@JAC your custom header is inactive from what I can see

I’ve enabled it. Still not working as expected though, so checking now
Thank you Mark.
-
@jac said in NodeBB customisation:
@phenomlab said in NodeBB customisation:
@JAC your custom header is inactive from what I can see

I’ve enabled it. Still not working as expected though, so checking now
Thank you Mark.
Just updating laptop…
-
@jac Fixed. You had both the background and the bar set to the same colour

-
@phenomlab said in NodeBB customisation:
@jac Fixed. You had both the background and the bar set to the same colour

Fantastic mate, thank you very much!


-
@jac @phenomlab
Sorry Mark, another question for you…
Is there a way to change the header font whilst leaving body text the same?
-
@jac Yes, you can use this CSS
.topic [component="post/header"] { font-family: "Arial";Note that
font-familyis an example. It can be any font you desire as long as it is available on the site. -
@jac said in NodeBB customisation:
I don’t want this to become an issue where you get annoyed
Just seen this - I don’t get annoyed. The entire purpose of Sudonix is to help you.
-
@phenomlab said in NodeBB customisation:
@jac said in NodeBB customisation:
I don’t want this to become an issue where you get annoyed
Just seen this - I don’t get annoyed. The entire purpose of Sudonix is to help you.
Thank you Mark, much appreciated.
-
@phenomlab said in NodeBB customisation:
@jac Yes, you can use this CSS
.topic [component="post/header"] { font-family: "Arial";Note that
font-familyis an example. It can be any font you desire as long as it is available on the site.Thanks mate, how would I know generally which fonts are available sorry?
-
@phenomlab sorry for the many posts.
I’ve just looked on mobile view and realised the notification icon is placed over the menu icon?

-
test that:
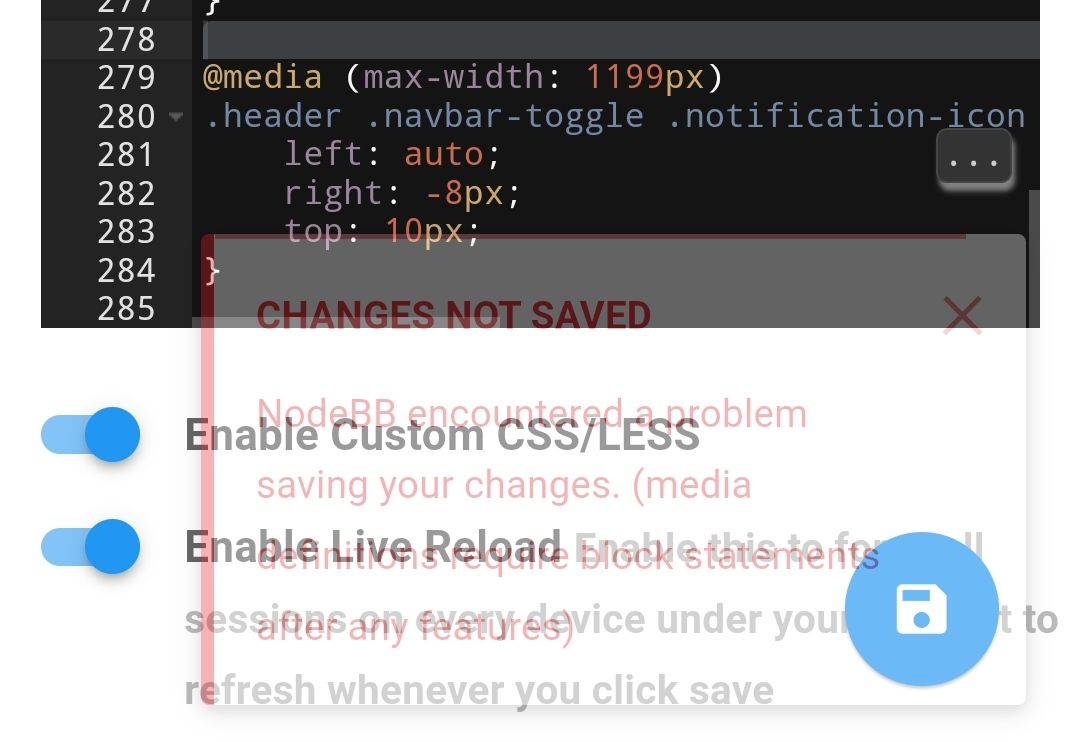
@media (max-width: 1199px) .header .navbar-toggle .notification-icon { left: auto; right: -8px; top: 10px; } -
@downpw said in NodeBB customisation:
test that:
@media (max-width: 1199px) .header .navbar-toggle .notification-icon { left: auto; right: -8px; top: 10px; }Thanks, will try that pal

 .
. -
@jac said in NodeBB customisation:
@downpw said in NodeBB customisation:
test that:
@media (max-width: 1199px) .header .navbar-toggle .notification-icon { left: auto; right: -8px; top: 10px; }Thanks, will try that pal

 .
.Returns error mate.

-
whoops sorry, forget {}
@media (max-width: 1199px) { .header .navbar-toggle .notification-icon { left: auto; right: -8px; top: 10px; } } -
@downpw said in NodeBB customisation:
whoops sorry, forget {}
@media (max-width: 1199px) { .header .navbar-toggle .notification-icon { left: auto; right: -8px; top: 10px; } }Many thanks mate
 .
.How does that look now?

-
Yeah play with code for obtain that you want
-
@downpw Thanks

-
@jac said in NodeBB customisation:
@phenomlab said in NodeBB customisation:
@jac Yes, you can use this CSS
.topic [component="post/header"] { font-family: "Arial";Note that
font-familyis an example. It can be any font you desire as long as it is available on the site.Thanks mate, how would I know generally which fonts are available sorry?
Can fonts be imported? Looking for a bold font for titles.
-
@jac yes, they can. Here’s an example of how that would work
https://www.w3docs.com/snippets/css/how-to-import-google-fonts-in-css-file.html
Related Topics
-
-
-
-
-
-
[NODEBB] Stats
Unsolved Customisation -
NodeBB Design help
Solved Customisation -
Customising NodeBB
Locked Customisation