@Sala This should look better
.sidenav .navbar-brand { padding-top: 0.5rem; padding-bottom: 0.5rem; }e5cec20e-be36-4ee8-9129-fd11ad4656ac-image.png
You can increase the top and bottom padding by increasing the values above.
@DownPW possibly with :not in the css class
I think I understand but I don’t find the good CSS class
here the code for recent page for example :
.category-item:first-of-type {
border-top: 1px solid #0a769978 !important;
border-top-left-radius: 4px !important;
border-top-right-radius: 4px !important;
}
and I will test this for disable border-top on topic page but don’t work:
.category-item:first-of-type:not(.category-item .inline-block){
border-top: 0px solid #0a769978 !important;
}
here the html code :

@DownPW sorry for late reply. Can you provide me with a url where this issue exists ? PM is fine of course if you don’t want to publish directly here.
@DownPW A couple of things here. You are using the !important argument twice - one will override the other, meaning they can’t both be set like that - typically, the last marked so will be preferred. Would this not work better ?
.category-item.inline-block {
border-top: none !important;
}
.category-item:first-of-type {
border-top: 1px solid #0a769978;
border-top-left-radius: 4px;
border-top-right-radius: 4px;
}
Thanks Mark
I will test that tomorrow and I will tell you if is good or not !
– Other bug i have to resolve my friend :

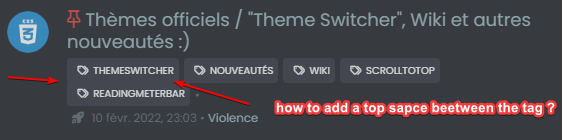
How to add a top space beetween the tag for a better lisibility ?
Thanks in advance @phenomlab
@DownPW said in [NODEBB] Help for my custom CSS:
– Other bug i have to resolve my friend :
When I have plenty of tag on Post, have this :
How to add a top space beetween the tag for a better lisibility ?
Thanks in advance @phenomlab
an idea for that @phenomlab ?
@DownPW I’ll check and get back to you.
@DownPW Try this
.tag-list {
display: inline-block;
margin-top: 5px;
line-height: 1.7;
}
Because you are using inline-block to float the elements on the same line, you cannot use margins to control the space. In this case, line-height will provide what you are looking for.
Hello @phenomlab
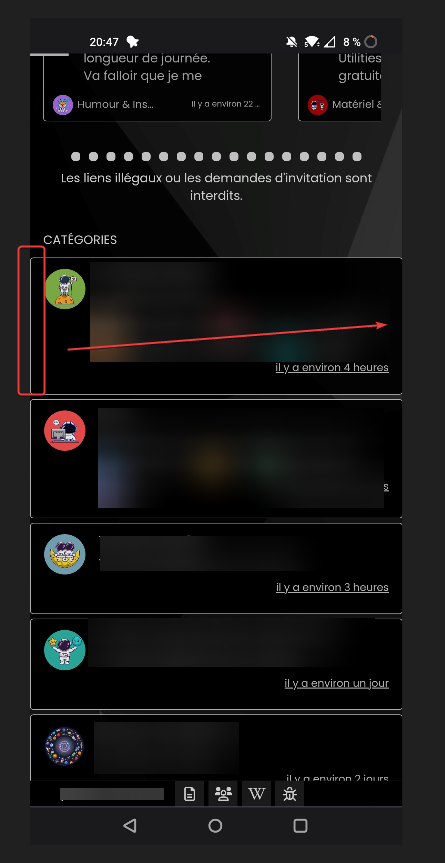
I have a odd littlebug only on Smartphone chrome based browsers (chrome, vivaldi, brave) only (it’s ok on firefox mobile)
the right border of categories /topic is not visible
Here a screenshot of the problem on chrome based browsers:

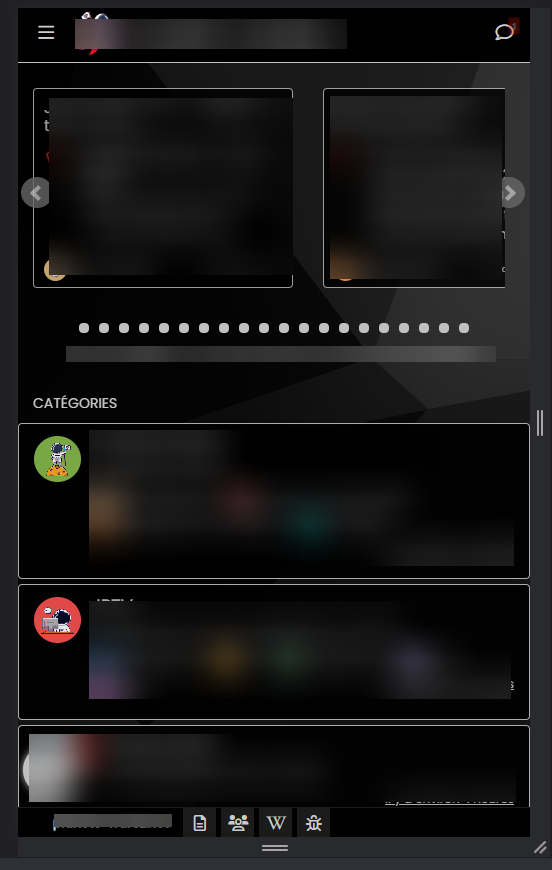
And a good result on firefox mobile (it’s OK) :

odd 
@DownPW odd indeed. Can you send me the CSS you are using for this ?
.categories > li, .category > ul > li {
border: 1px solid silver;
border-radius: 4px;
margin-top: 5px;
background: black;
opacity: 0.9;
}
@DownPW change the silver for a hex value.
@phenomlab Doesn’t work
@DownPW can you also change background from black to #000000
yes I have test too…
I have test too to disable all custom CSS on nodebb acp and delete all css code on file css theme with just
.categories > li, .category > ul > li {
active and it’s the same…
delete cache too and logout/login
@DownPW is there a URL where I can check this ? Might not be this evening, but definitely tomorrow am.
like as usual 
@DownPW Try this
@media (max-width: 768px) {
.slideout-panel {
margin-right: 1px;
}
}
The issue here is how other mobile browsers interpret the padding on the slideout panel, so we need to “patch” it so that those browsers can use the forced margin instead.
great it works great 
You had to see this stuff !!
You are too strong as usual Mark.
Many Thanks 