@DownPW it’s possible, yes, but you may inadvertently end up targeting other elements using the same class which of course isn’t desired.
Can you provide a link in DM for me to review?
@jac said in NodeBB customisation:
@downpw said in NodeBB customisation:
@phenomlab said in NodeBB customisation:
@downpw said in NodeBB customisation:
Hmm if you talk about nodebb-plugin-browsing-users, the don’t work on mobile (we don’t see who read or talk at real time like on desktop).
I think that’s just CSS set to hide on mobile viewport ?
Yeah maybe
@phenomlab said in NodeBB customisation:
@jac said in NodeBB customisation:
How to do this
You should be able to use the (example) CSS provided by @DownPW
Like said @phenomlab, you can use this CSS code on ACP/APPEARANCE/Custom CSS/LESS :
Many thanks to both
Must try this tomorrow 

@jac said in NodeBB customisation:
@jac said in NodeBB customisation:
@downpw said in NodeBB customisation:
@phenomlab said in NodeBB customisation:
@downpw said in NodeBB customisation:
Hmm if you talk about nodebb-plugin-browsing-users, the don’t work on mobile (we don’t see who read or talk at real time like on desktop).
I think that’s just CSS set to hide on mobile viewport ?
Yeah maybe
@phenomlab said in NodeBB customisation:
@jac said in NodeBB customisation:
How to do this
You should be able to use the (example) CSS provided by @DownPW
Like said @phenomlab, you can use this CSS code on ACP/APPEARANCE/Custom CSS/LESS :
Many thanks to both
Must try this tomorrow
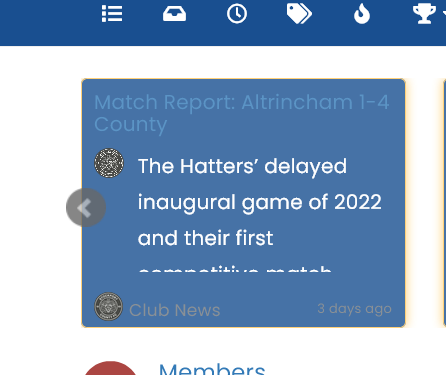
Would there be any reason why the colour shows differently in the nav bar and card slider?

Obviously needs a lot of work with the link colours etc.
@jac Yes, because they are links that sit inside another DIV, so they will auto inherit from the a href CSS. You can override that with this (as an example - choose the colour you prefer)
.recent-card-body a {
color: #ffffff;
}
@phenomlab Thanks Mark for the fast response.
Unfortunately the above change only changes the title colour?

or just
a {
color: #YOURCOLOR;
text-decoration: none;
}
but this code change other things like title of topic or a hlink for example.
It all depends on what you want to get but the phenomlab method is better
For the difference of color you must use the same color code than the navbar
Here a good link for color code I use: https://htmlcolorcodes.com
@downpw Exactly - this is a bit more specific
.footer .pull-right span, .recent-cards .recent-card-container .recent-card .footer .category-item a {
color: #ffffff !important;
}
@downpw said in NodeBB customisation:
Here a good link for color code
One of my favourites along with this beauty
https://coolors.co/4381c1-bdadea-bea2c2-a37871-4e4b5c
Oh yeah he looks like very good 
@downpw @phenomlab thanks all.
if you go to link you’ll see I now have sorted most of it, although I am still unable to match the nav bar colour to the hover cards colour despite this being the same colour hex. Am I doing something wrong? 
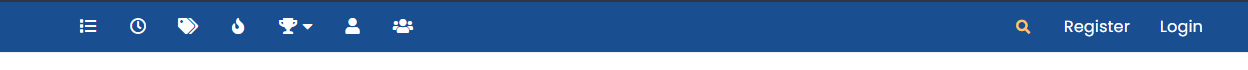
@jac When you say navbar are you referring to this ?

@phenomlab Sorry, yes mate 
@jac Find this value which is already set in your custom CSS
.navbar-default {
background-color: #194F90;
}
And change background-color to your preference.
@phenomlab Thanks, will try that now.
@phenomlab said in NodeBB customisation:
#194F90
The nav bar is fine mate, it’s the cards I wish to change mate. Having a nightmate too with the reading progress meter change too. I’ve followed all instructions but can’t get it to show.
Going back to the cards although I’ve chosen the same colour as the nav bar the colours simply don’t match.

Apologies in advance mate I don’t want this to become an issue where you get annoyed 

@jac Ok. First things first, locate block
.recent-cards .recent-card-container .recent-card
And set line
opacity: 0.8;
To
opacity: 1;
Let me know if that solves the background issue with the cards ?
@phenomlab said in NodeBB customisation:
@jac Ok. First things first, locate block
.recent-cards .recent-card-container .recent-cardAnd set line
opacity: 0.8;To
opacity: 1;Let me know if that solves the background issue with the cards ?
Fantastic, that’s worked  many thanks!
many thanks!
@JAC your custom header is inactive from what I can see

I’ve enabled it. Still not working as expected though, so checking now
@phenomlab said in NodeBB customisation:
@JAC your custom header is inactive from what I can see
I’ve enabled it. Still not working as expected though, so checking now
Thank you Mark.
@jac said in NodeBB customisation:
@phenomlab said in NodeBB customisation:
@JAC your custom header is inactive from what I can see
I’ve enabled it. Still not working as expected though, so checking now
Thank you Mark.
Just updating laptop…
@jac Fixed. You had both the background and the bar set to the same colour 