Hidden border
-
-
Hi, on the comment section of my WordPress there is a white border that is hidden on the fields that i need to change its color. Because I’m using a mobile phone i am unable to do it.
Help me with the elements, thanks

@Sala Something like this should work. Change the
border-coloras you see fit of course#commentform textarea:focus { outline: none; border: 1px solid red; } -
undefined phenomlab has marked this topic as solved on 14 Jan 2024, 13:47
-
@Sala Something like this should work. Change the
border-coloras you see fit of course#commentform textarea:focus { outline: none; border: 1px solid red; }@phenomlab I’ve applied the changes but it seem i got it wrong. It isn’t the outline that is being reported.
Accessibility
Background and foreground colors: https://pagespeed.web.dev/analysis/https-sopriza-com-best-places-to-visit-in-hougang/3ye8xl4t5n?form_factor=mobile -
@phenomlab I’ve applied the changes but it seem i got it wrong. It isn’t the outline that is being reported.
Accessibility
Background and foreground colors: https://pagespeed.web.dev/analysis/https-sopriza-com-best-places-to-visit-in-hougang/3ye8xl4t5n?form_factor=mobile
@Sala ok, but I’m not sure what you are referring to? What is the desired outcome?
-
@Sala ok, but I’m not sure what you are referring to? What is the desired outcome?
@phenomlab Background and foreground colors, coloring the border of input i guess. Its only making it with high contrast. #005485 is my high contrast color, waiting for element to apply on it
-
@phenomlab Background and foreground colors, coloring the border of input i guess. Its only making it with high contrast. #005485 is my high contrast color, waiting for element to apply on it
@Sala you should be able to use the same element and use
background: black;for example? -
Maybe should i remove the js that is blocking the right click, making it easier to operate for now?
-
Maybe should i remove the js that is blocking the right click, making it easier to operate for now?
@Sala no need as this has no impact on CSS
-
@phenomlab after applying
#commentform textarea:focus {outline:none;background:black;}
-
@phenomlab after applying
#commentform textarea:focus {outline:none;background:black;}
@Sala I’m confused here. Is there an issue, or are you trying to tell me something?
-
@Sala I’m confused here. Is there an issue, or are you trying to tell me something?
@phenomlab Diagnose performance issues on Accessibility is 95, i am looking to make it 100
-
@phenomlab Diagnose performance issues on Accessibility is 95, i am looking to make it 100
@Sala ok, but now we’re moving away from the original issue you reported. Does the CSS provided resolve the issue?
-
@Sala ok, but now we’re moving away from the original issue you reported. Does the CSS provided resolve the issue?
@phenomlab the first css provided #commentform textarea:focus{outline: none;border: 1px solid red;}
Did not resolve the issue
-
Try to analyze it and check
Link https://sopriza.com/best-places-to-visit-in-hougang/
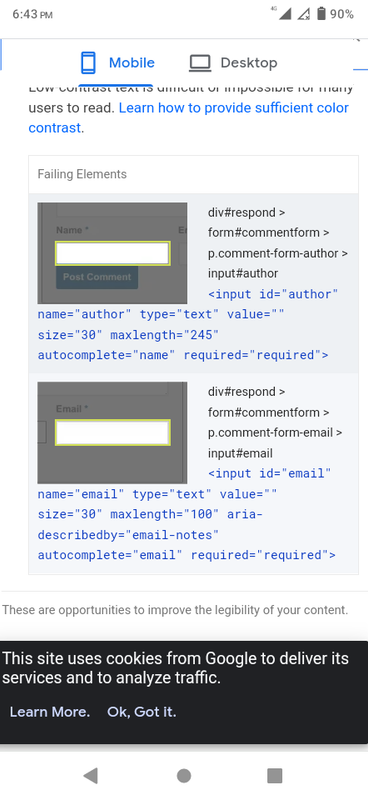
Failing Elements
div#respond > form#commentform > p.comment-form-email > input#email div#respond > form#commentform > p.comment-form-author > input#author -
Try to analyze it and check
Link https://sopriza.com/best-places-to-visit-in-hougang/
Failing Elements
div#respond > form#commentform > p.comment-form-email > input#email div#respond > form#commentform > p.comment-form-author > input#author@Sala these have nothing to do with the element you are targeting for CSS and now we’re taking about two different issues.
I suggest you provide a mockup of the changes you’d like to make as this isn’t clear at all from the original post. The screenshot you provided mentioned removing the border of the input field on focus which is exactly what the CSS I provided does.
-
@Sala these have nothing to do with the element you are targeting for CSS and now we’re taking about two different issues.
I suggest you provide a mockup of the changes you’d like to make as this isn’t clear at all from the original post. The screenshot you provided mentioned removing the border of the input field on focus which is exactly what the CSS I provided does.
@phenomlab Thank you. Maybe i need to create another thread?
-
@phenomlab Thank you. Maybe i need to create another thread?
@Sala yes please.
Did this solution help you?
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in
