@crazycells Agreed. It takes a more sensible approach. Nobody ever upvotes the first post - it’s usually much further down as the conversation progresses.
Rendering issues post migration to Sudonix theme/code
-
@cagatay I can’t reproduce this. Ask her to test using an Incognito session
Also, ask her to tap the swatch icon on the top right of the screen and try selecting a theme.
-
Changed theme and problem is fixed.
I have one more question, when user is typing there is a module name. It should be ‘‘Username is typing’’ but module name seems how i can fix it?
-
Translation problem. There is no translation for your language.
You can doing the translation on Transifex and wait for an update
-
 undefined phenomlab marked this topic as a question on
undefined phenomlab marked this topic as a question on
-
 undefined phenomlab has marked this topic as solved on
undefined phenomlab has marked this topic as solved on
-
Hi Mark
I changed the color of bs card cap bg on light.css doc but the color changed other one and cant chage it my color to #e9e9e9--bs-card-cap-bg: #e9e9e9;How can i fix it, thank you.


-
I fixed it

-
This means that the variable is also used for other elements.
2 solutions:Find a color that works well for all elements
Change the variable for problem itemsedit: oups
-
@DownPW said in Rendering issues post migration to Sudonix theme/code:
This means that the variable is also used for other elements.
Exactly.
-
Hi
How can i add topic author icon? -
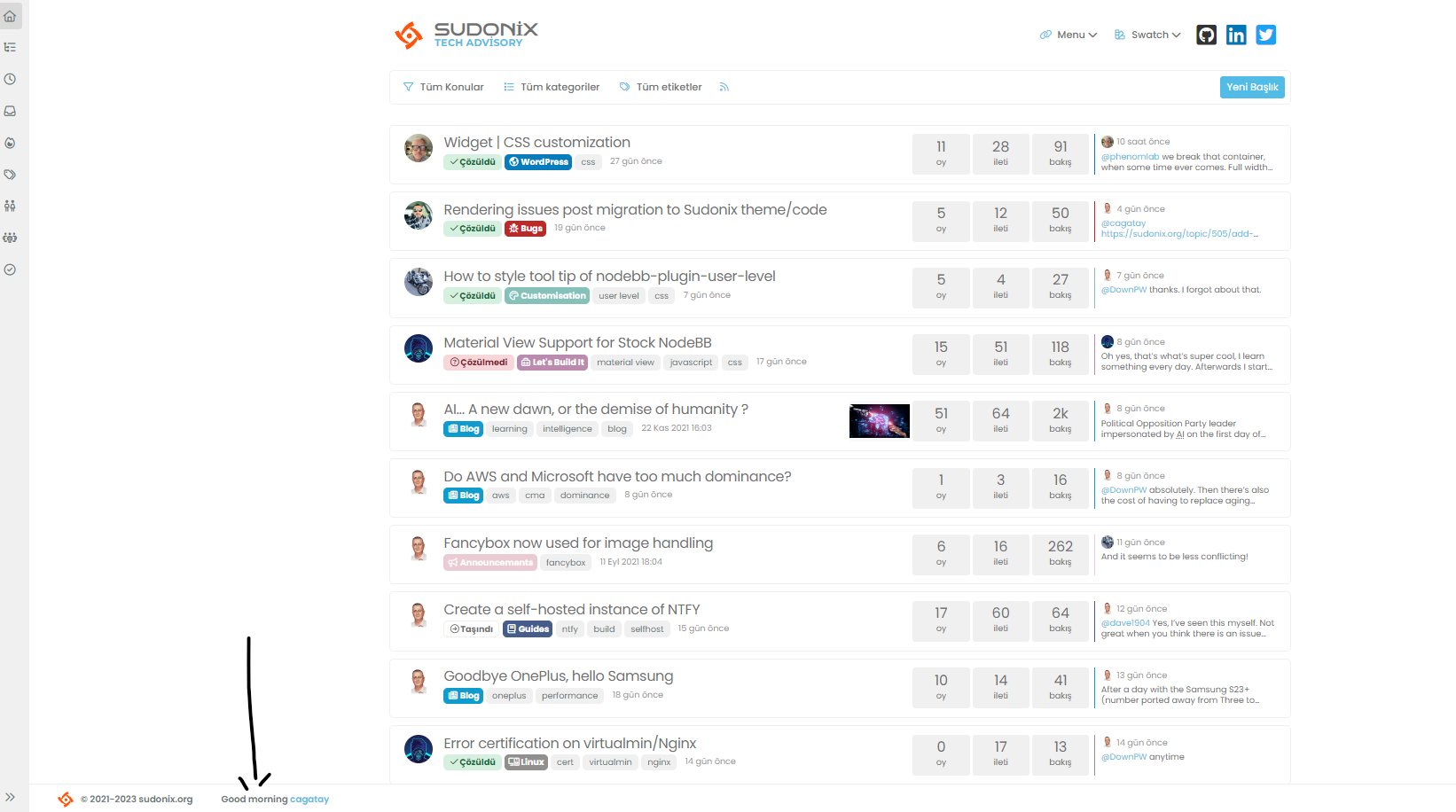
you can see the time section on home page,

but we go to the another page, the time section disappears adn only username written.
how we can fix it?
-
@cagatay In
ACP->/admin/appearance/customise#custom-jslocate the function with the description ofFooter GreetingDelete these lines
if (window.location.href.indexOf("topic") > -1) { //console.log("This is a topic, so hide the user welcome message"); bar.removeClass('show'); } else { $('.getUsername').prepend(themessage); }Remove the remark from
// $('.getUsername').prepend(themessage);So you have just
$('.getUsername').prepend(themessage);Complete code
// Footer Greeting $(window).on('action:ajaxify.end', function(data) { var bar = $('.reading-meter'); function updateUsername() { $('.getUsername .username').text(app.user.username); $('.topicUsername').text(app.user.username); } if (document.readyState === 'loading') { document.addEventListener('DOMContentLoaded', updateUsername); } else { updateUsername(); } var thehours = new Date().getHours(); var themessage; var morning = ('Good morning'); var afternoon = ('Good afternoon'); var evening = ('Good evening'); var matched = false; $('#getConsent').attr("href", "/user/" + app.user.username + "/consent"); if (thehours >= 0 && thehours < 12) { themessage = morning; } else if (thehours >= 12 && thehours < 17) { themessage = afternoon; } else if (thehours >= 17 && thehours < 24) { themessage = evening; } $('.getUsername').prepend(themessage); });That will enable the message again

-
@phenomlab thank you Mark.
-
The mentioned codes are not in my CSS, I think we solved this situation with the widget?
-
@cagatay said in Rendering issues post migration to Sudonix theme/code:
The mentioned codes are not in my CSS, I think we solved this situation with the widget?
Here :
@phenomlab said in Rendering issues post migration to Sudonix theme/code:
@cagatay In ACP->/admin/appearance/customise#custom-js
-
@cagatay said in Rendering issues post migration to Sudonix theme/code:
The mentioned codes are not in my CSS, I think we solved this situation with the widget?
This is not CSS - it’s JS, hence
ACP->/admin/appearance/customise#custom-js -
ah soryy for my mistake

-
@cagatay dog you get this working eventually?
-
@phenomlab yes my friend, working correctly.
-
@cagatay good. Thanks for confirming.
-
Can we ensure that the section I show in the picture can be hidden after the user reads it once?

Did this solution help you?
Related Topics
-
-
-
-
-
-
NodeBB upgrade now cant post
Solved Bugs -
-
Nav Drop-down [Sudonix]
Moved Bugs