Threaded chat support for NodeBB
-
It seems that when the 2 codes are together, the thread view for topics no longer works.
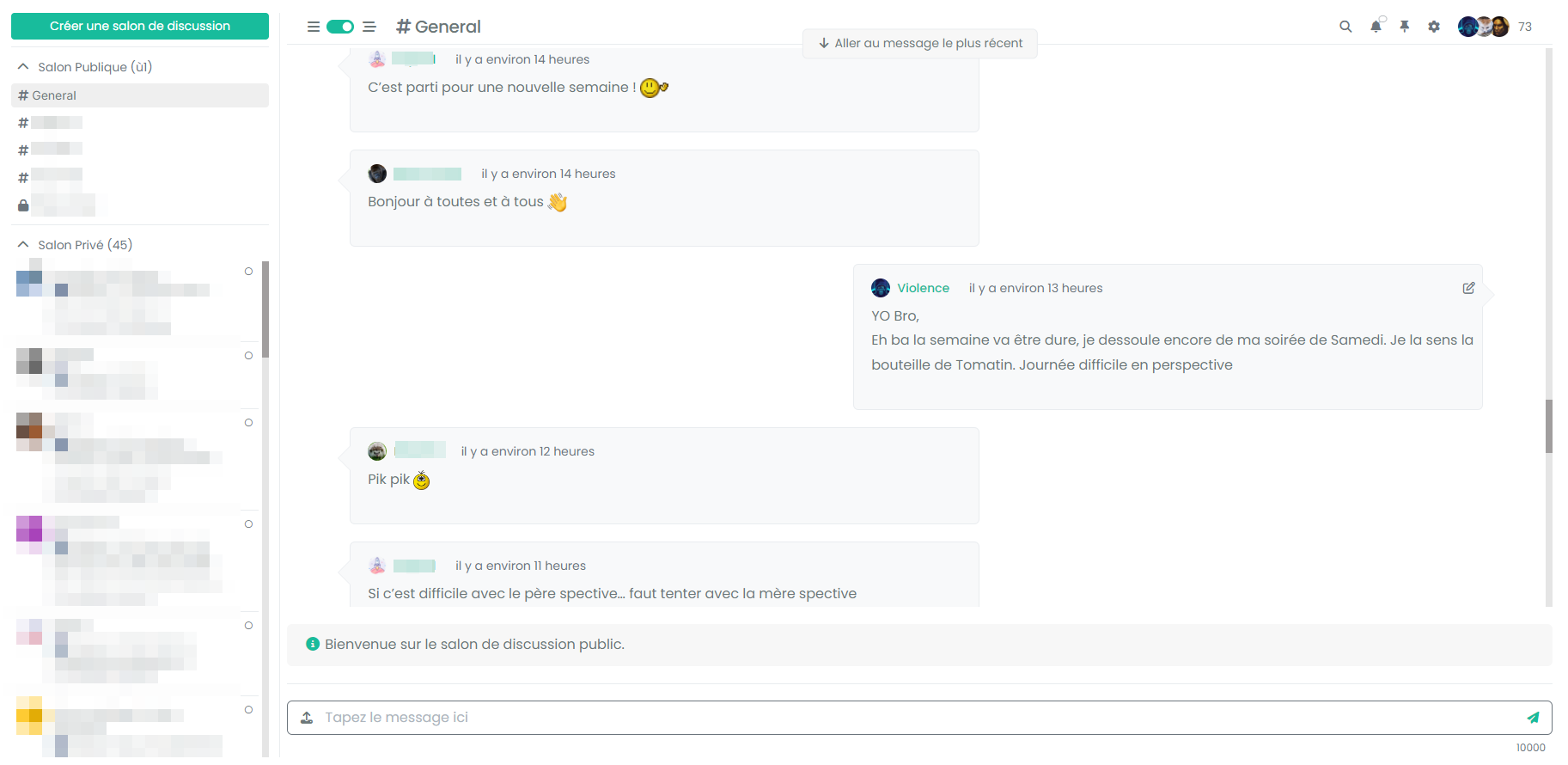
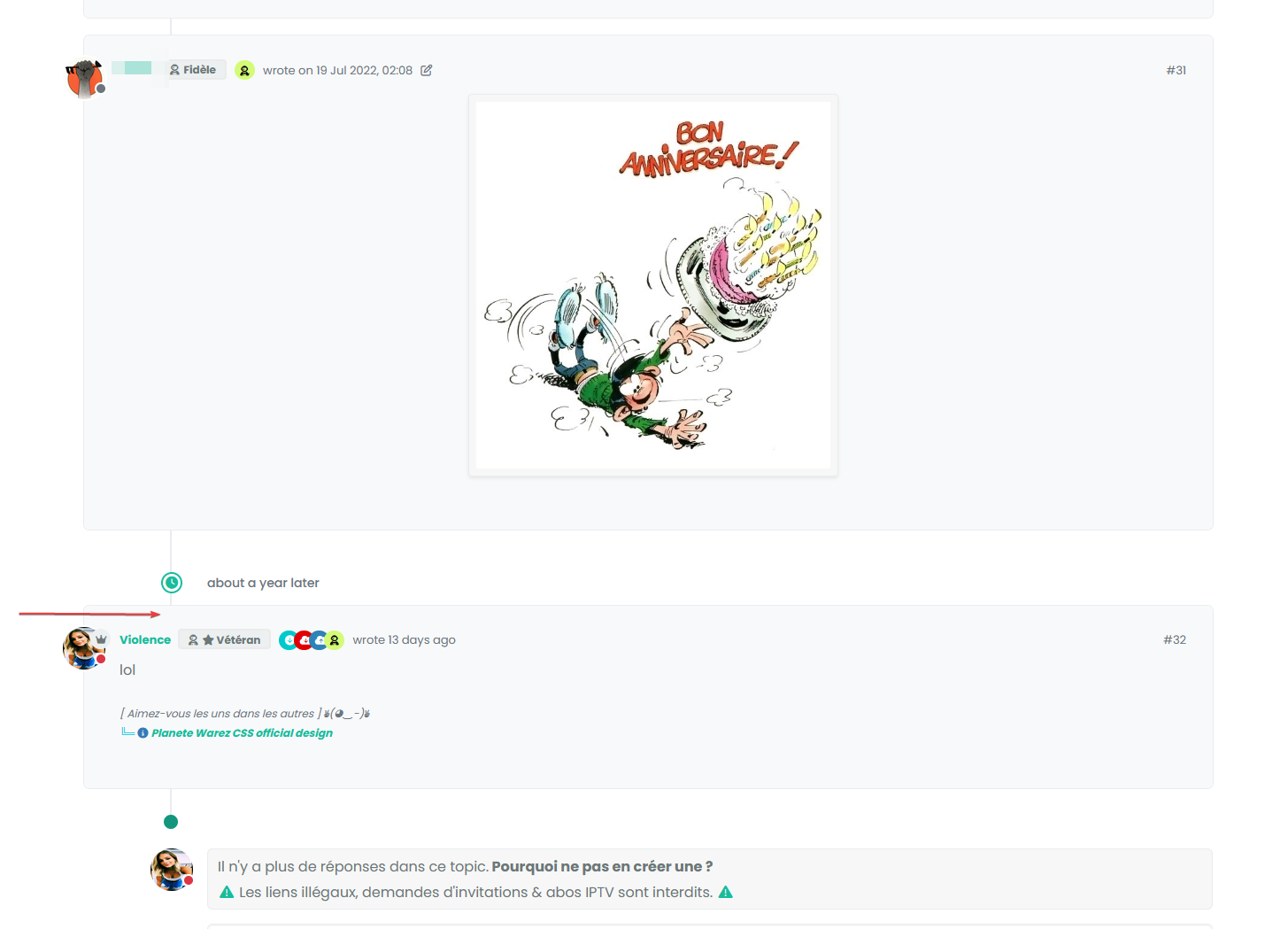
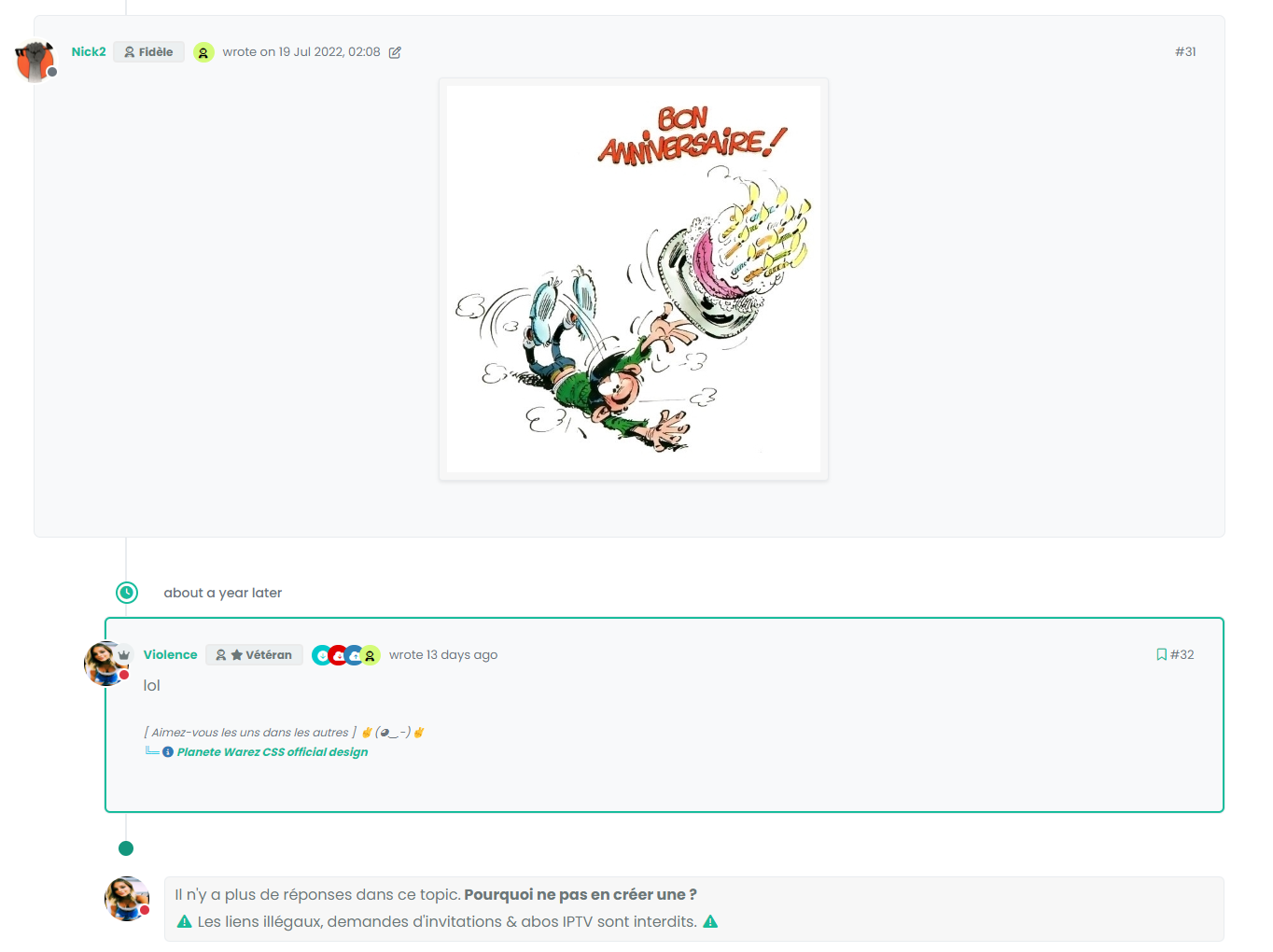
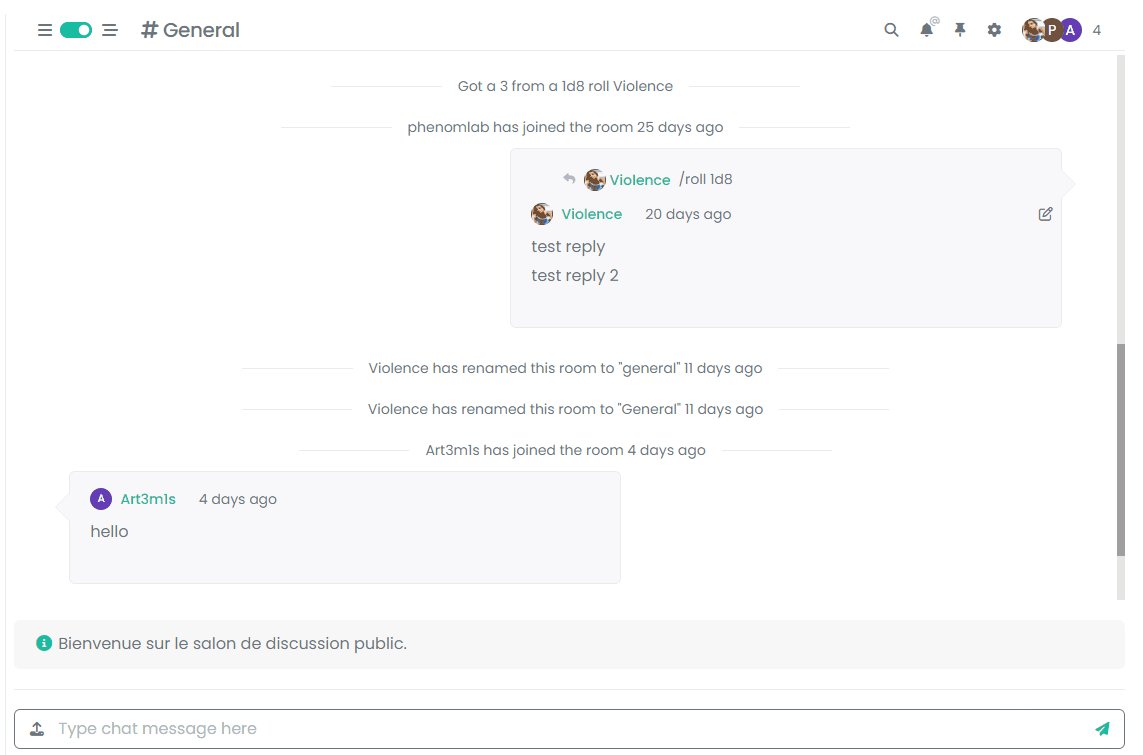
On the first screen below, my post should be shifted to the right and it is no longer.
On the other hand, my post in “highlight” mode is quite offbeatmaybe a problem just with my CSS, I’m looking for the directive that could bother me

EDIT :
Seems to find the trick again, just add an
!importantto thread View post css codeli.pt-4.self-post:not(.self-post .topic-owner-post).threaded { margin-left: 0rem !important; } -
It seems that when the 2 codes are together, the thread view for topics no longer works.
On the first screen below, my post should be shifted to the right and it is no longer.
On the other hand, my post in “highlight” mode is quite offbeat

maybe a problem just with my CSS, I’m looking for the directive that could bother me

EDIT :
Seems to find the trick again, just add an
!importantto thread View post css codeli.pt-4.self-post:not(.self-post .topic-owner-post).threaded { margin-left: 0rem !important; }@DownPW said in Threaded chat support for NodeBB:
just add an !important to thread View post css code
Yep. Just don’t overuse that directive.
-
hello my friend @phenomlab continue t otest and debug, I see this bug.
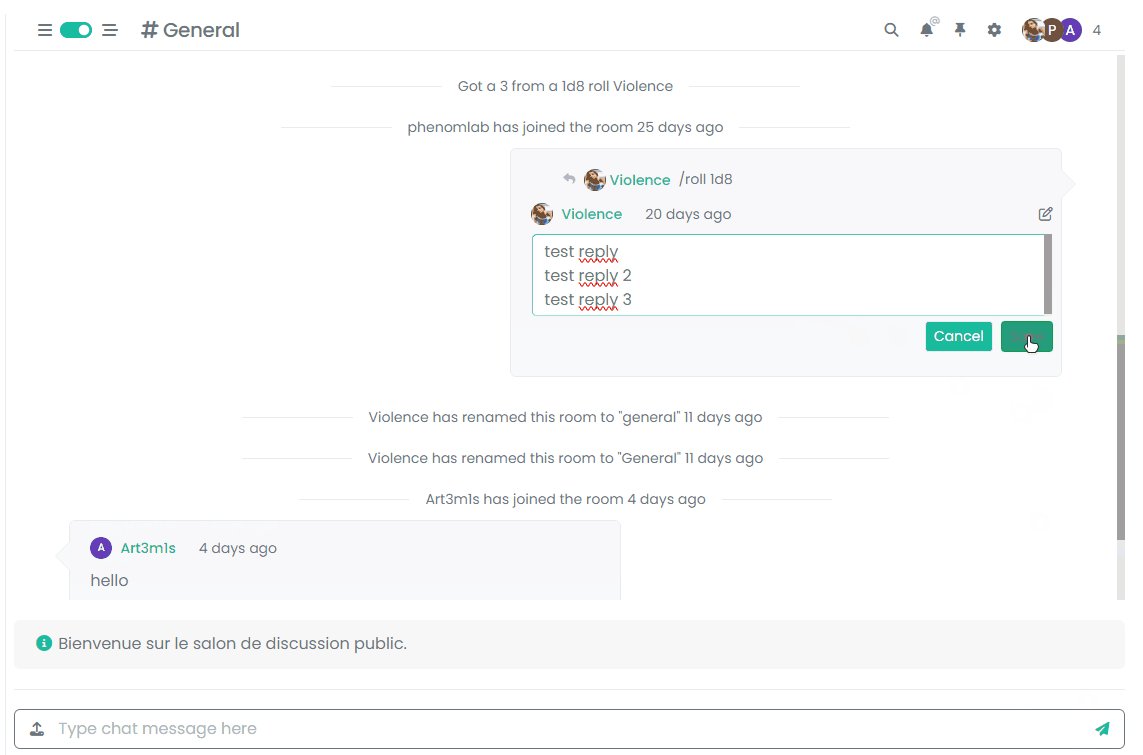
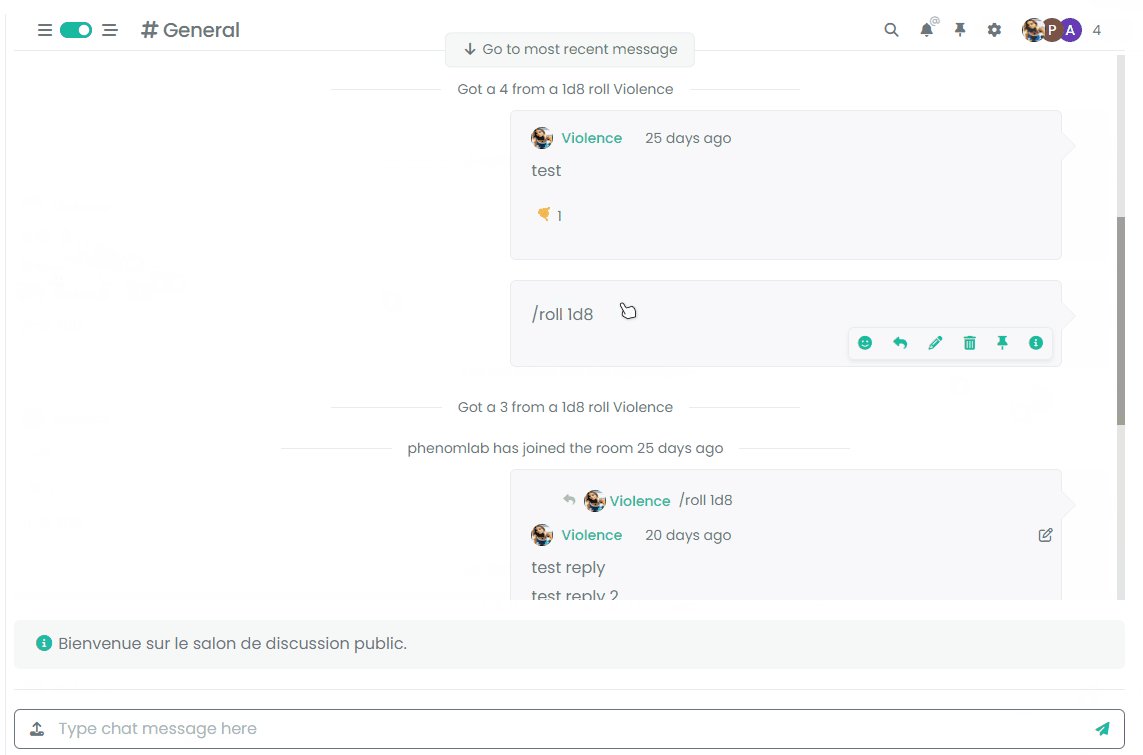
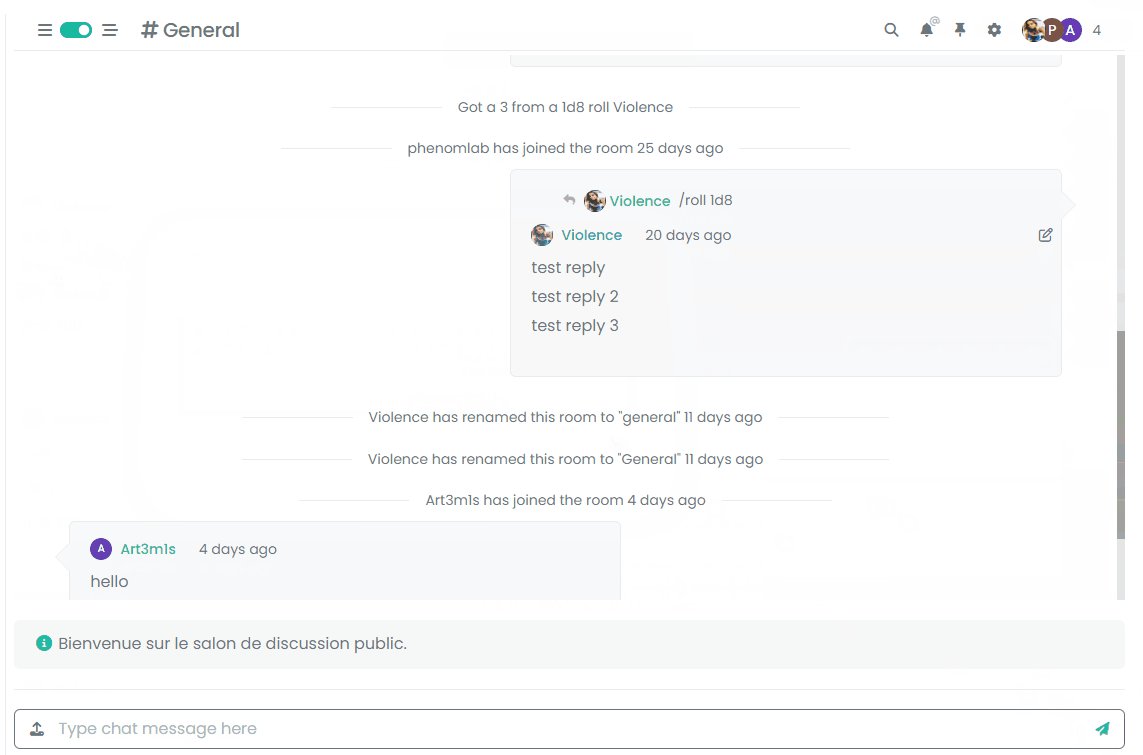
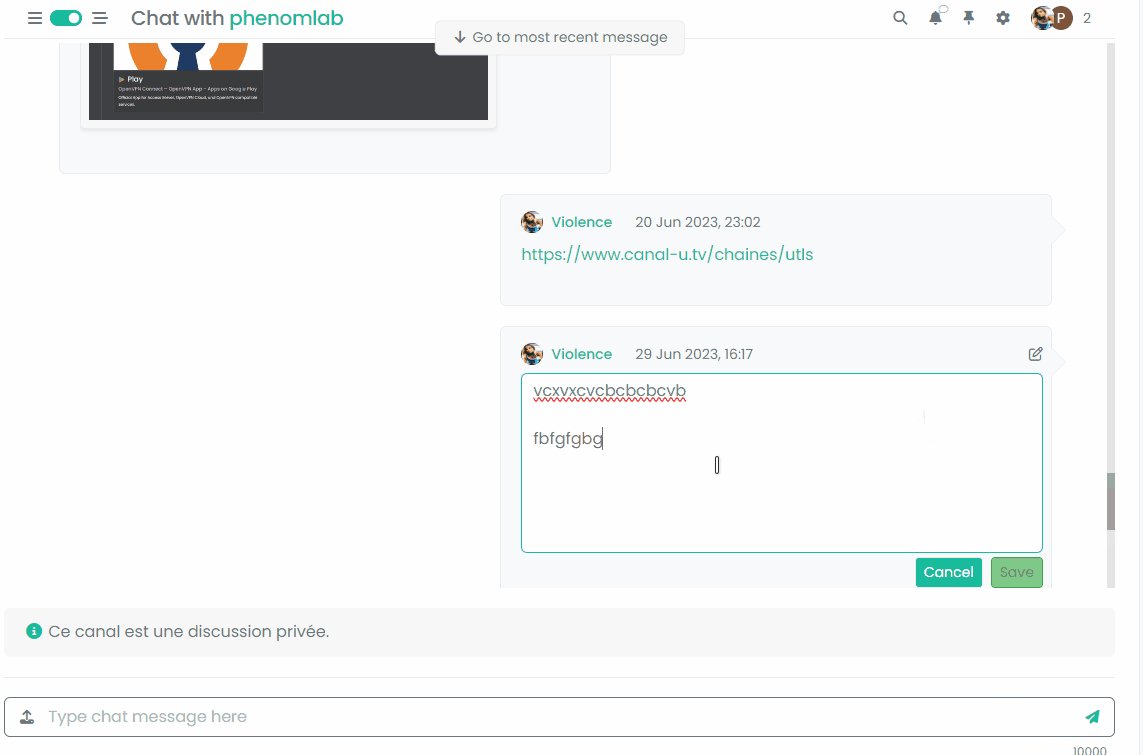
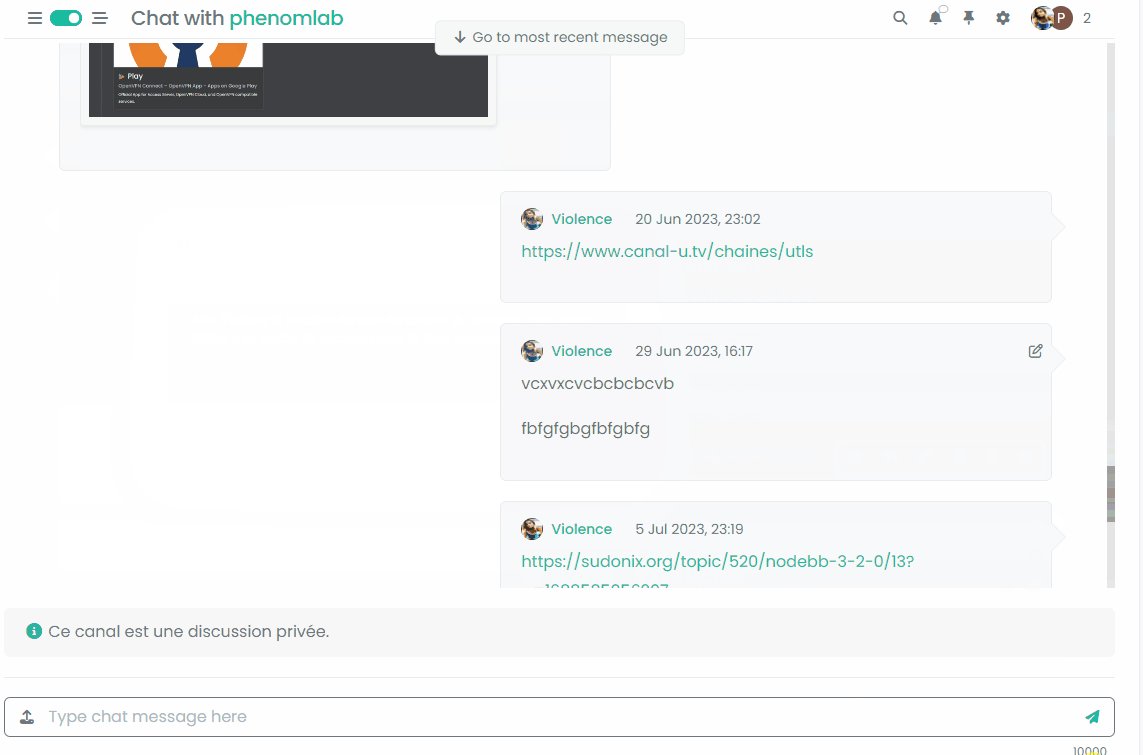
When you edit your post and save it, you lose the display (or the post simply disappears) and you have to refresh the page to see it again and display it correctly
EDIT:
- in public can :edit post lose display/layout
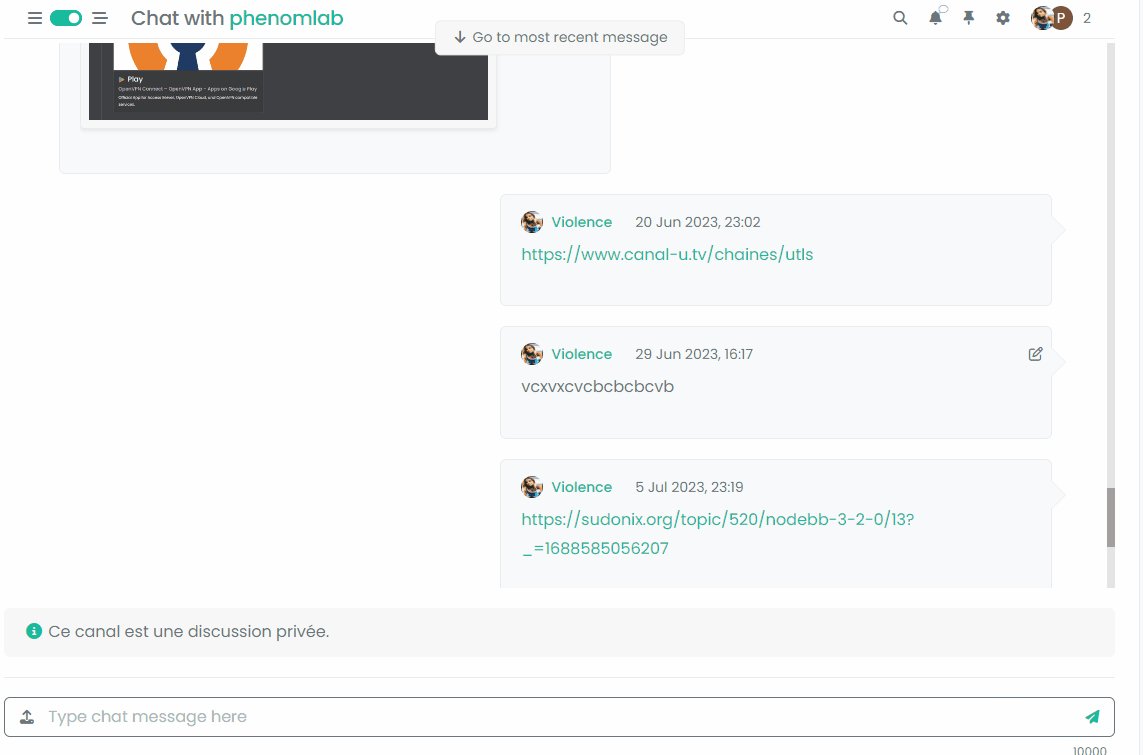
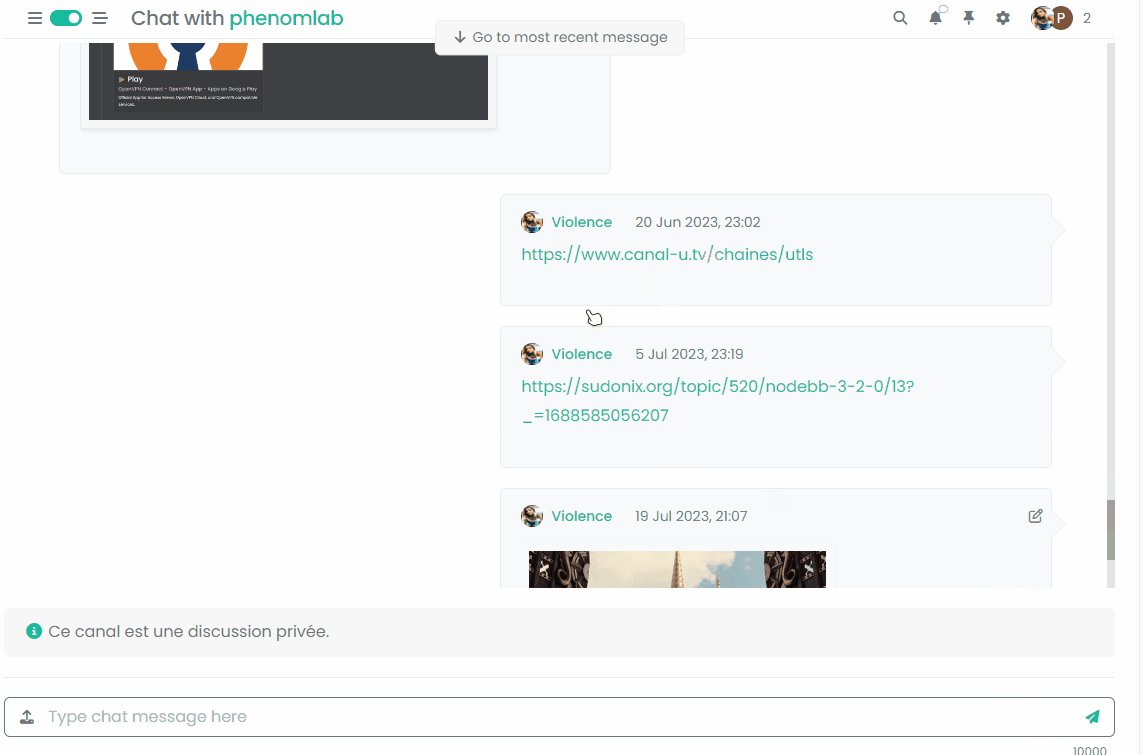
- In private chat : edit post lose the post
-
hello my friend @phenomlab continue t otest and debug, I see this bug.
When you edit your post and save it, you lose the display (or the post simply disappears) and you have to refresh the page to see it again and display it correctly
EDIT:
- in public can :edit post lose display/layout
- In private chat : edit post lose the post
public :

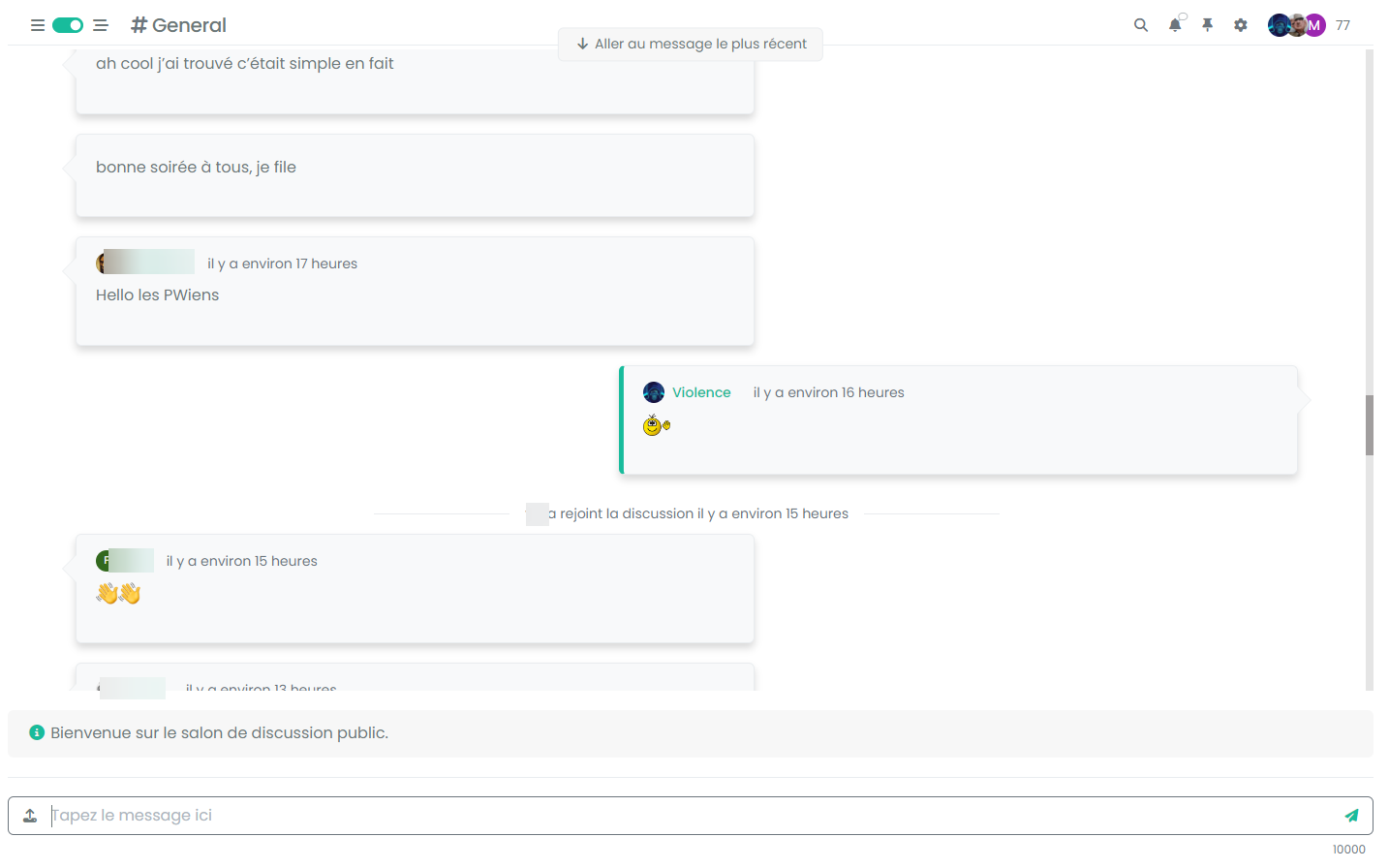
private:

@DownPW Did you use the necessary patch?
-
this :
$(window).on('action:chat.onMessagesAddedToDom', function(data) { $(document).ready(function() { console.log('hook triggered'); threadedChat(); }); });Seems you have add it on the function.js on github no ?
@DownPW Yes, but check the
gitlink - you need to modifypublic/src/client/chats/messages.jsas below -
ha ok I misunderstood that. I thought it was just to add in the Javascript code.
So we have to create the hook manually until 3.5.0
Do you think this will solve the problem?
Test ASAP
@DownPW said in Threaded chat support for NodeBB:
Do you think this will solve the problem?
Yep - I have the patch and cannot replicate the issue on here

-
yep confirmed. All ok with the hook
-
-
@DownPW said in Threaded chat support for NodeBB:
Better like this : add shadow and border-left on self answer
Of course - you style to your own requirements and taste
 I’ll commit that CSS we discussed yesterday also
I’ll commit that CSS we discussed yesterday also -
undefined phenomlab forked this topic on 28 Sept 2023, 12:03
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in
Related Topics
-
-
-
-
-
-
Welcome to NodeBB V3!
Pinned Moved General 26 Apr 2023, 18:51 -
-