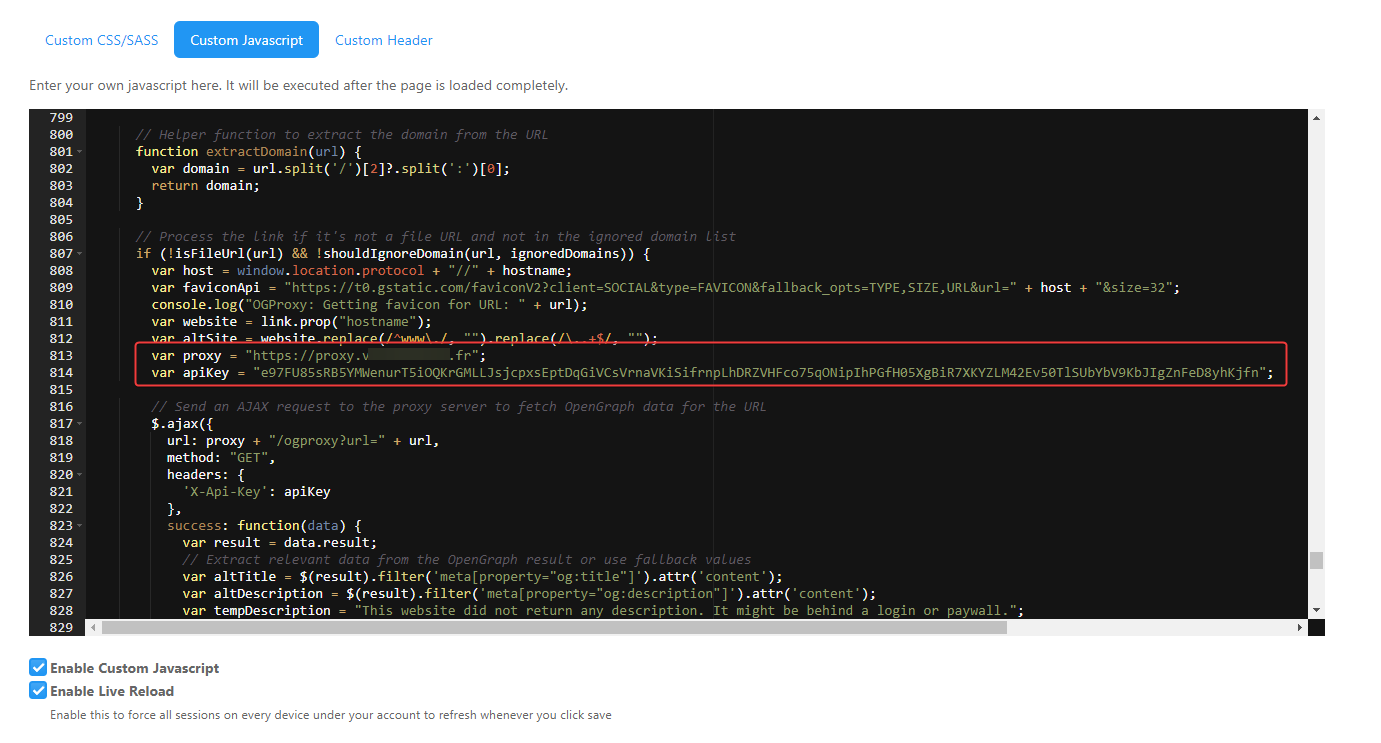
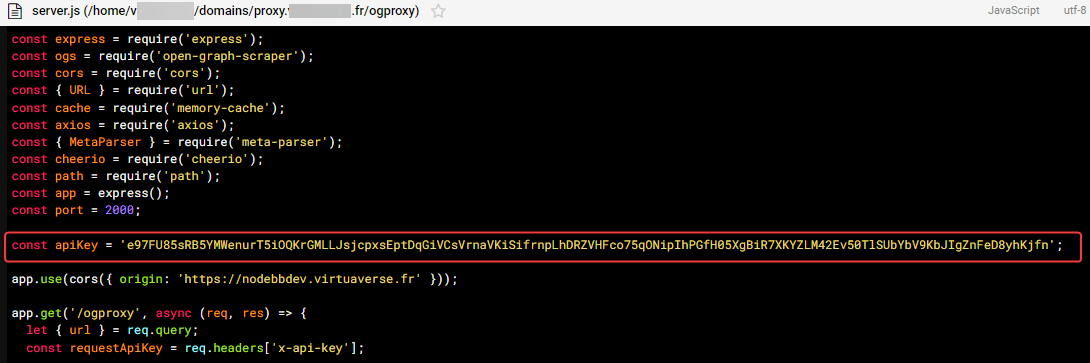
Setup OGProxy for use in NodeBB
-
-
@DownPW can you change the key so it’s 64bit? Just a theory I want to test. You’ll need to change it in the function and the server.js file.
-
Ok I will test now
-
-
@DownPW yes, you can use the CSS I provided in the original post as a starting point.
I’m guessing that the server received a truncated API key because of the length so the authentication failed.
-
But see the second link, I don’t think it’s a CSS problem no ?
-
@DownPW yes, try the CSS provided in the article.
-
Already Done.
It seems i’m not be able to change text color after test. Idem with important -
Already Done.
It seems i’m not be able to change text color after test. Idem with important@DownPW that may be your local CSS. I don’t think any of my code would prevent that
-
-
???
Example:

yep better with disable all the rest of my CSS code grrrrr
it’s not going to be easy to find but it shows that there may be conflicts with the master CSS used
@DownPW I don’t think that’s in the list of classes I provided?
-
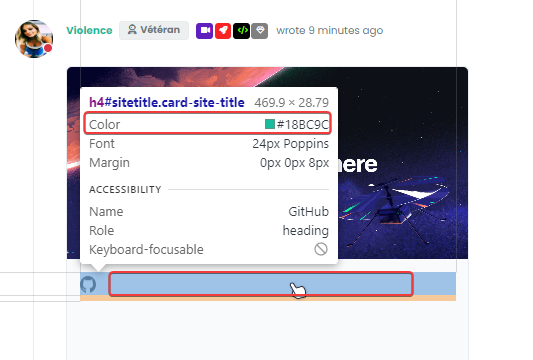
hmm yes
h4.card-site-title { color: var(--bs-body-color); text-transform: capitalize; }@DownPW no. Look at your screenshot. The initial target is
#sitetitle. Also, there’s no enforcement of!importantin that class. -
yes you are right.
I Have find the guilty: It’s my code to have an effect on URL link :
.posts .content a { color: var(--bs-link-color); /*background-image: linear-gradient(to right, var(--bs-link-color), var(--bs-link-color) 50%, var(--bs-link-hover-color) 50%);*/ background-image: linear-gradient(to right, var(--bs-link-hover-color), var(--bs-link-hover-color) 50%, var(--bs-link-color) 50%); background-size: 200% 100%; background-position: -100%; display: inline-block; padding: 5px 0; position: relative; -webkit-background-clip: text; -webkit-text-fill-color: transparent; transition: all 0.3s ease-in-out; } .posts .content a:hover { background-position: 0; } .posts .content a:hover::before{ width: 100%; } -
-
But I wonder how to keep it without it coming into conflict with OGProxy, especially for the internal links to the site which do not have an iframe

@DownPW just needs carefully crafted CSS.
-
@DownPW said in Setup OGProxy for use in NodeBB:
especially for the internal links to the site which do not have an iframe
it works ??!!!
Internal links are also in an Iframe.
Very strange,I thought that was not the intended operation. -
@DownPW said in Setup OGProxy for use in NodeBB:
especially for the internal links to the site which do not have an iframe
it works ??!!!
Internal links are also in an Iframe.
Very strange,I thought that was not the intended operation.@DownPW it wasn’t to start with, but I changed my mind 🤭
-
@DownPW can you pm me a link to an internal URL ? Something I’d like to check.
-
So I no longer need my effect code if all the URL links, even internal ones, are in an Iframe so managed by OGProxy

You could have told me before I racked my brains little trickster ha ha
But I thought it would cause perf issues so I guess you found a workaround for that

@phenomlab said in Setup OGProxy for use in NodeBB:
@DownPW can you pm me a link to an internal URL ? Something I’d like to check.
On my Domain ?
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in