@DownPW thanks. I forgot about that.
The theme came with space on left side
-
I have been testing a couple of themes and for sure i love the current one that is installed, its called iwata. The problem i am having is the theme has a space on the left side. It’s like a sort of menu that displays date’s e.t.c
This space has been bagging my head since there are some areas where the page do not have the details like for dates and so the page is still squeezed and the left side is empty.
This appears to only be happening when using the site on desktop. I appreciate a better a way if you can figure out the better way we can handle the post page, pages of all site, maybe a css? https://sopriza.com/
-
@phenomlab yes it’s a different theme. The other one was not offering much on editable sidebar. It was like flarum hahah
-
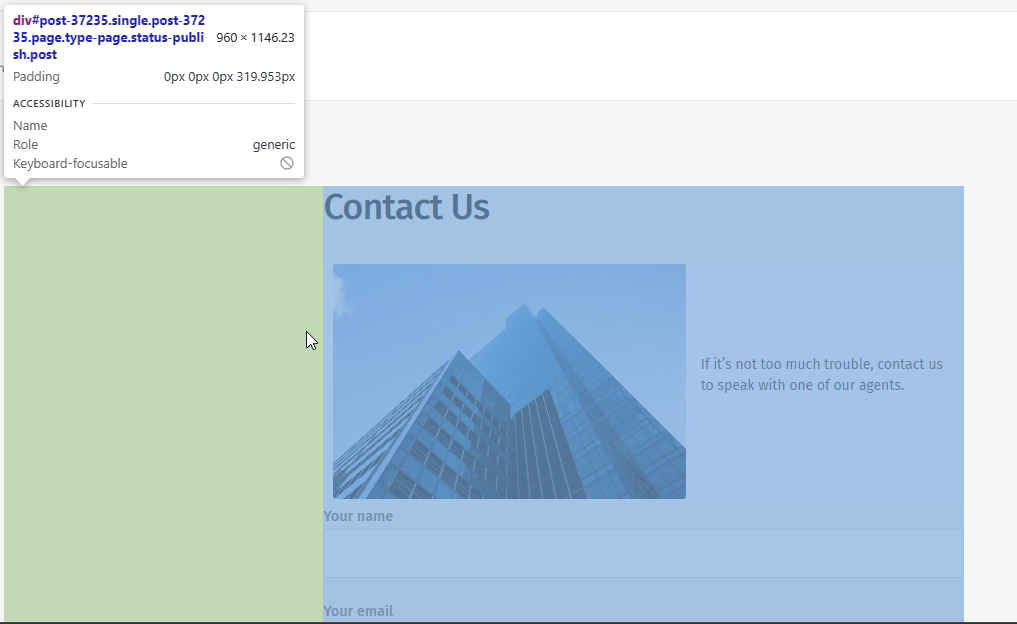
@Sala It appears to be caused by the below

As you can see, there is a large section of empty space to the left, although if you look at the other pages, this area is used (as you indicate) for dates etc. It’s likely that this specific page uses a template which can be changed by accessing the page itself in WordPress and changing the template in use.
I wouldn’t recommend changing anything with CSS without looking at the theme’s structure first as this is likely to have a knock-on effect for the remainder of the site.
-
@phenomlab Yes i agree on that, changing the css would affect the alignment of content with the menu buttons for the whole site which will look bad.
From the screenshot i can tell that the #div number is a post number of the page. Now in the situation where you would like to utilize the space maybe by adding a vertical ad only to show for desktop, how you going to do it?
For example
<ins class="adsbygoogle" style="display: inline-block; text-align:center; width: 100%; height: **963px**;" data-ad-client="ca-pub-54985644" data-ad-slot="4577896"></ins>Bdw here is the whole 800kb theme zipped
I also ask myself, how will that ad be placed on the left side for all articles if we’re going to use post numbers?
-
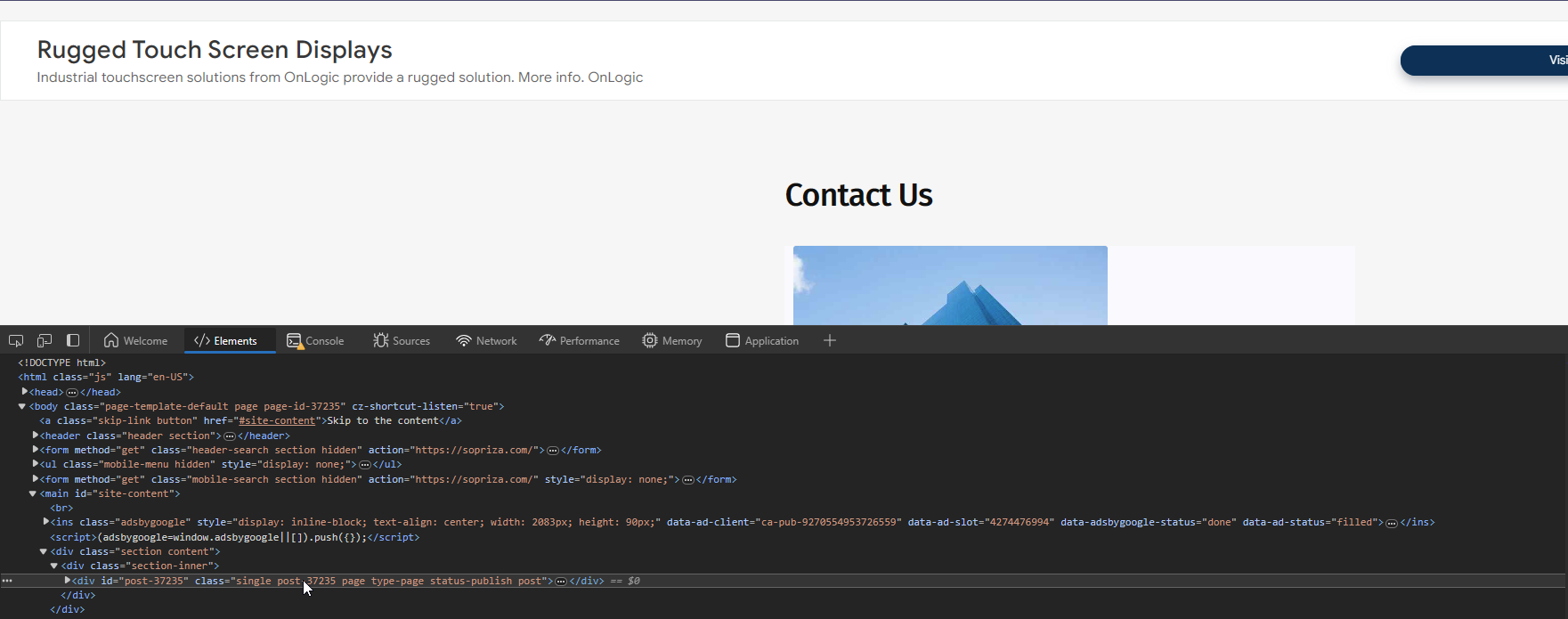
@Sala Before we do anything else, we need to understand how the Post ID is being generated - see below from the contact page

If these are being generated dynamically, they will be difficult to target. However, if they correlate to actual ID’s being stored in the database, then this will be simpler. I will need access to your site as an admin to be able to determine this.
-
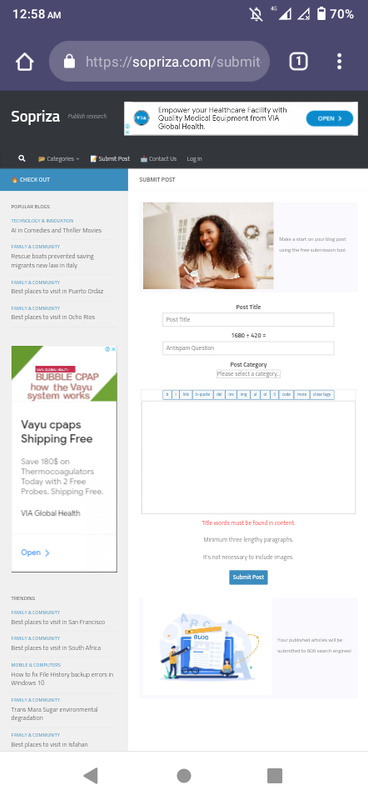
@phenomlab lol, although i used a mobile device, this time i was able to divide the sidebars and came up with something really cool. Check it out

-
@Sala This looks like a different theme?
-
@phenomlab yes it’s a different theme. The other one was not offering much on editable sidebar. It was like flarum hahah
-
 undefined Sala has marked this topic as solved on
undefined Sala has marked this topic as solved on
Did this solution help you?
-
-
-
-
hover link effect
Solved Customisation -
Quote design CSS
Solved Customisation -
-
-