@Panda said in Fixed background to nodebb forum:
Chatgpt told me the ::before method.
Go figure 😛
I got hit with this today. As I have a Pro subscription to Font Awesome, this allows me to use a much wider range of fonts. Unfortunately, NodeBB only seems to list the free fonts, so in order to use the Pro icons, you have to manually type the font name you want (leave the fa- part off, as it’s not needed).
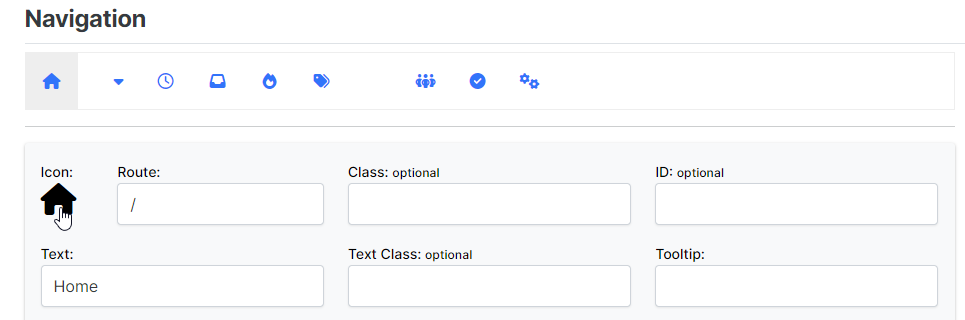
No issues, so I went ahead and typed in the name. Below is the result

Now, despite the icon not showing here, it does once you save and reload the site. Great - problem solved then?
Yes - until you want to change the icon back…
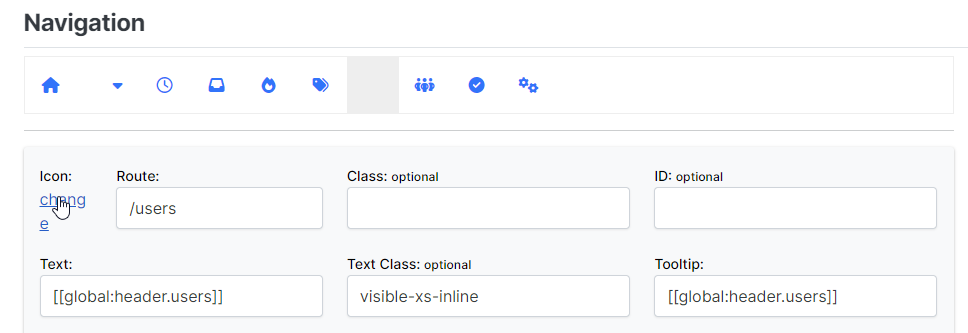
Highlight over an unchanged icon, and you’ll see the mouse pointer change meaning there is a link behind it

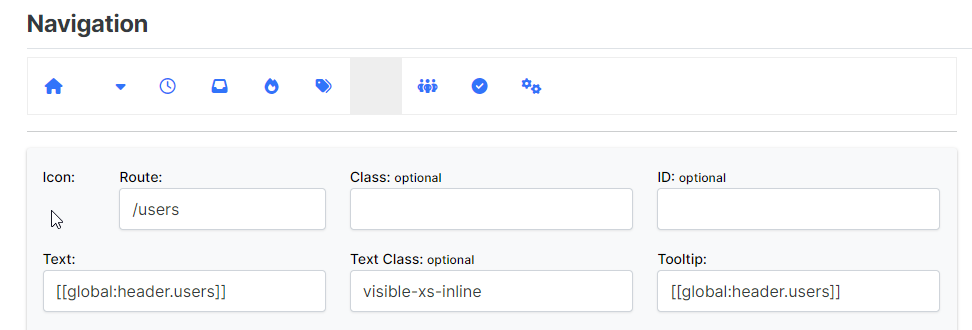
However, hover over one you’ve changed by typing in the value manually, and you’ll see the link is gone

Panic stations… headless chicken… major cussing session… No - there is a way out
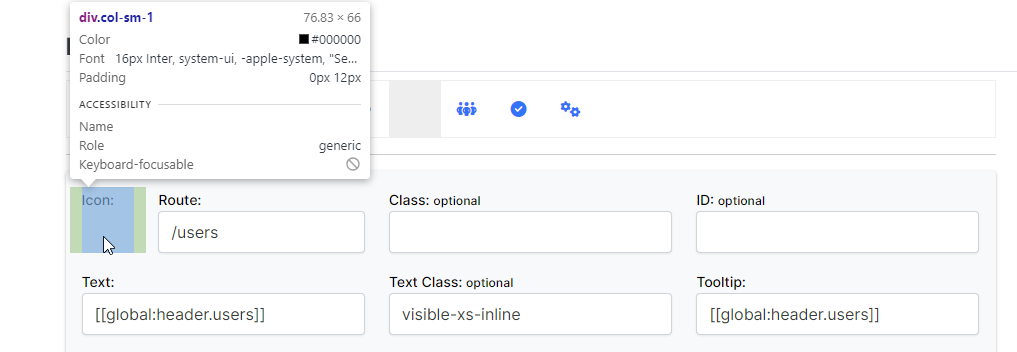
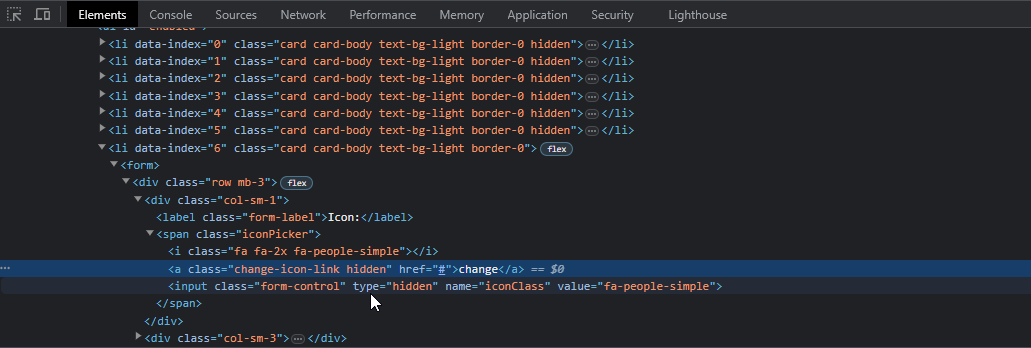
Fire up the dev tools (F12 for console), and press the select tool. Now select the element with the missing link

In the resultant element list, follow the HTML until you reach

change-icon-link hidden
Now delete the hidden part, so you are left with just change-icon-link and press enter
You’ll see that the alt text appears for the image, which is enough for you to be able to click the anchor, and change the icon


There you go. Now enjoy how smug you feel that you’ve sorted this problem yourself 